Product card overview
<nsx-product-card-overview> Overview
Showcases a group of products with their price, excess and other details.
Examples
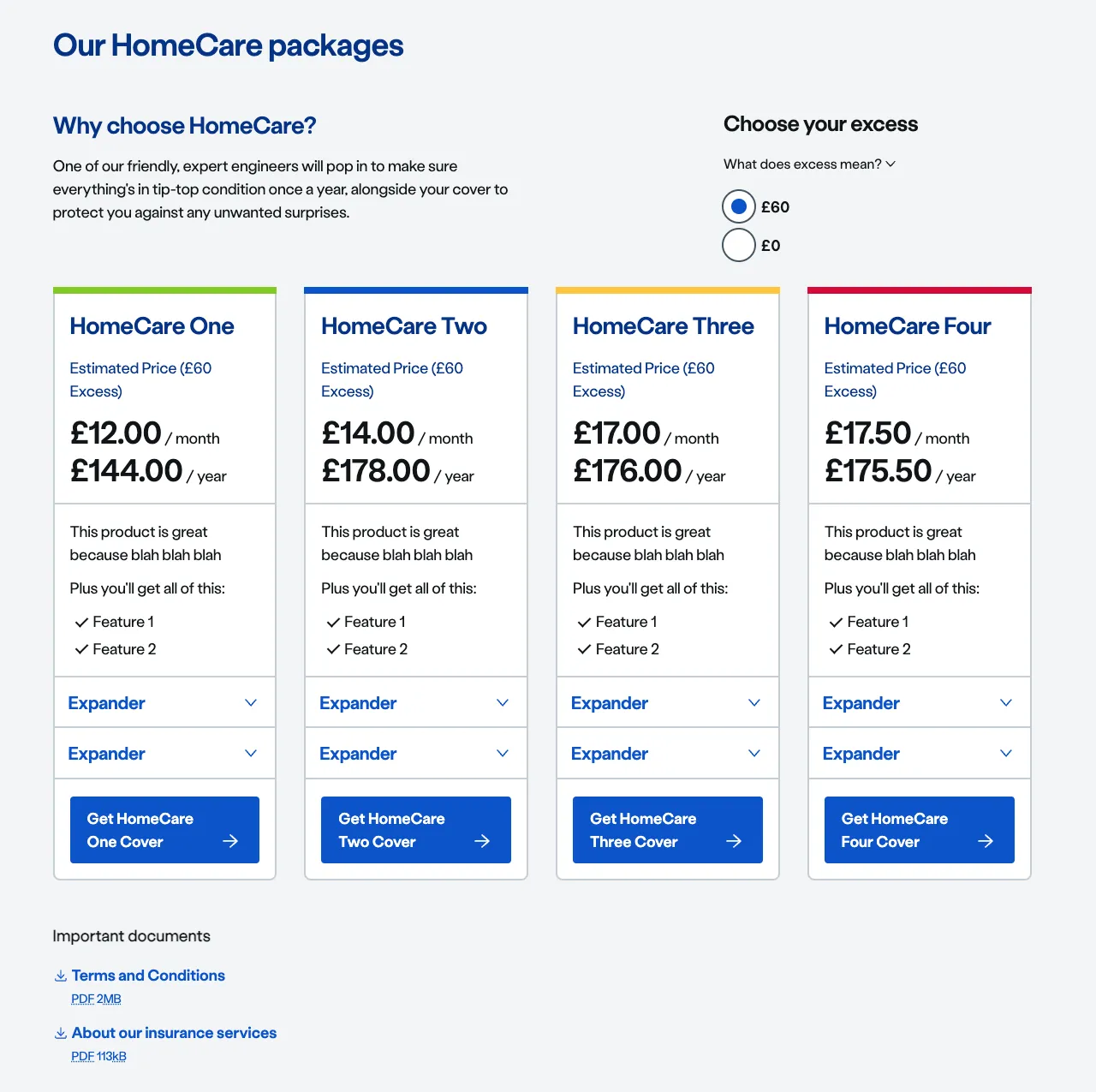
The excess options available for the <product-card> components with the <nsx-product-card-overview>.
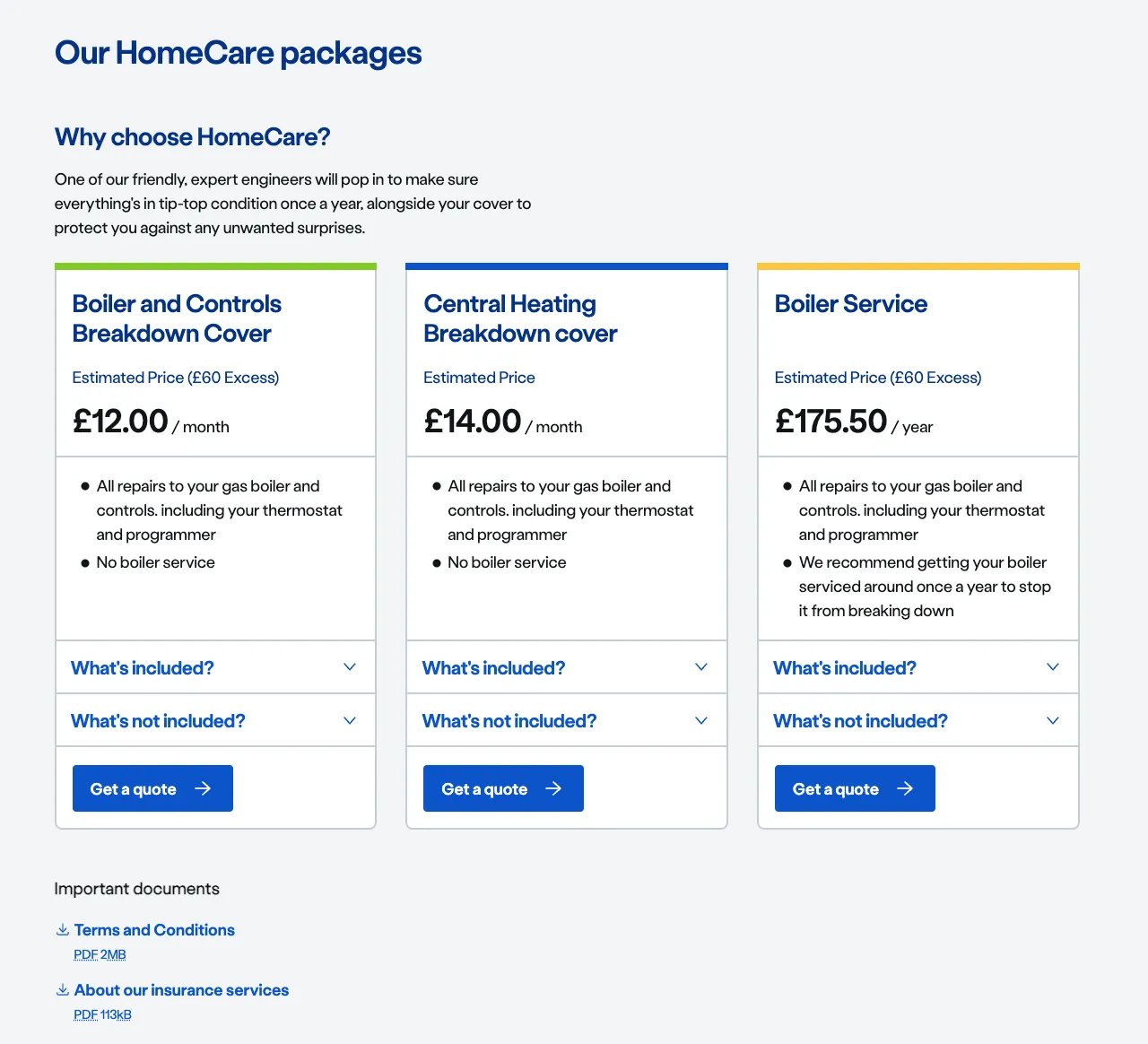
The pricing options available for the <product-card> components with the <nsx-product-card-overview>.
Guidance
Wrap the overview component in ns-panel and use its decoration attribute for decoration. It is possible to use any decoration for ns-panel. However we recommend to use only grey-light decoration for better accessibility of the contents inside the overview component.
<ns-panel decoration="grey-light"> <nsx-product-card-overview></nsx-product-card-overview></ns-panel>With Excess
When excess property of the overview component is set with an array of price options, the excess prices are displayed as radio options in the overview component. When a user selects a radio option, an excess-change event is dispatched from the overview component. The consuming wrapper component has to listen for the event and sets the updated ns-product-card prices back in the pricing attribute of the component.
<nsx-product-card-overview excess="[60,0]" pricing='[{"monthly": {"now": 1200},"annually": 14400,"excess": 90}]' price-heading="Estimated Price"></nsx-product-card-overview>
Without Excess
<nsx-product-card-overview pricing='[{"monthly": {"now": 1200},"annually": 14400,"excess": 90}]' price-heading="Estimated Price"></nsx-product-card-overview>
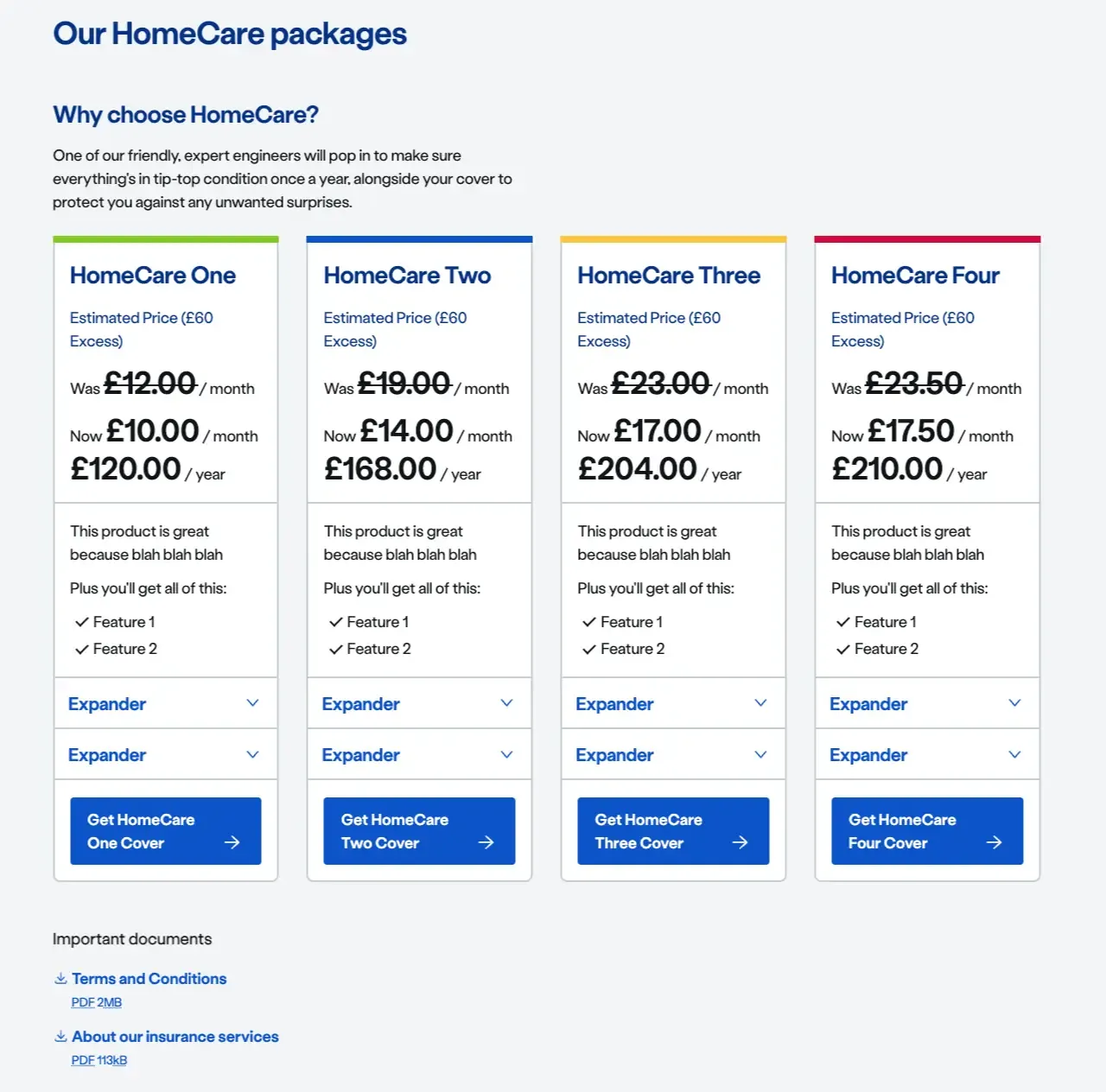
Was / Now Pricing
To display the price offer of a product in the overview component, was / now option in monthly pricing can be used to display the original and current price. The was price is displayed with Was prefix and a strikethrough in the price. The now price is displayed with Now prefix, when accompanied with was price. The was price is optional whereas now price is mandatory. was / now option can be used with / without Excess pricing.
<nsx-product-card-overview pricing='[{"monthly": {"was": 1200,"now": 1000},"annually": 14400,"excess": 90}]' price-heading="Estimated Price"></nsx-product-card-overview>
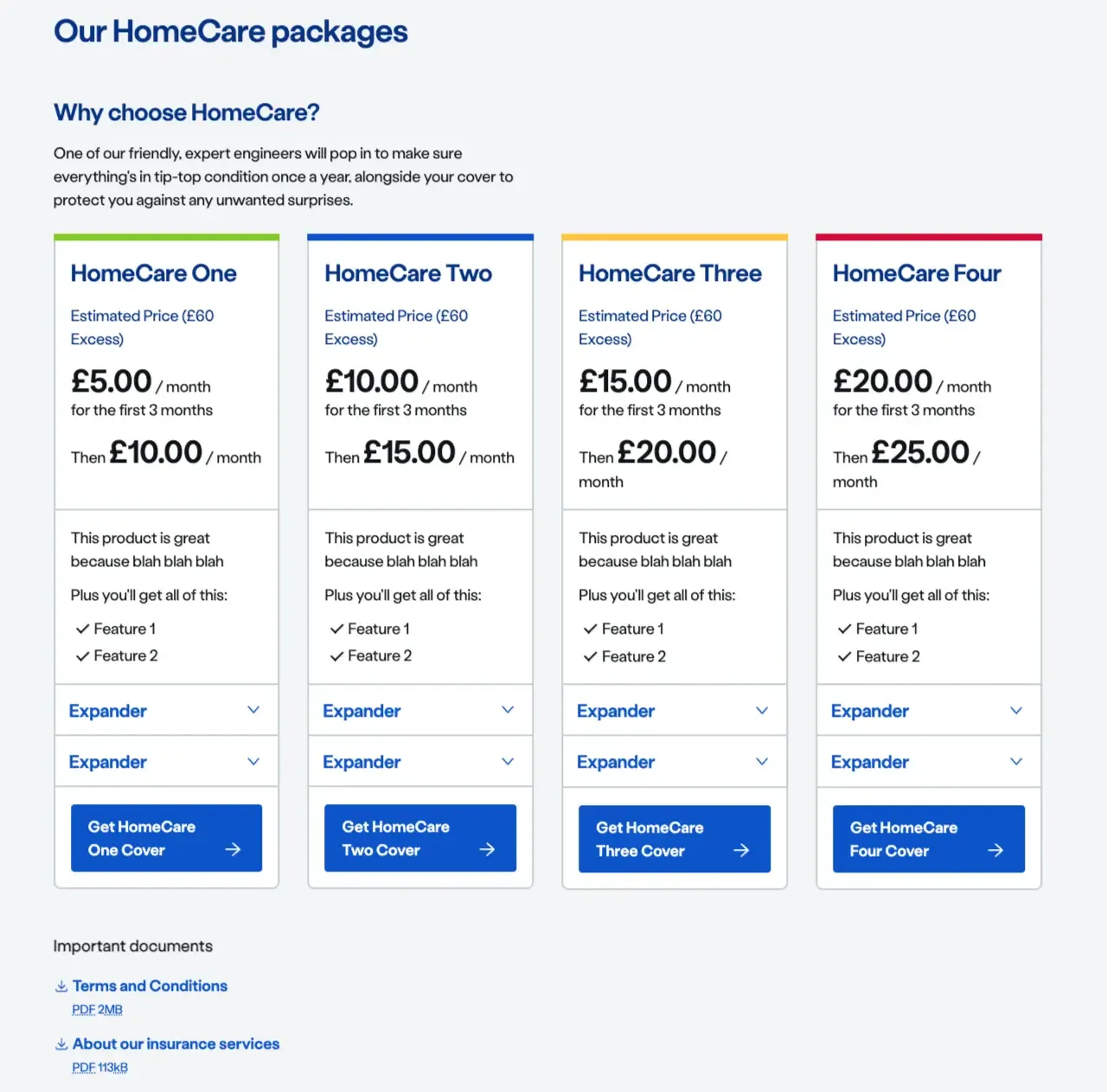
With Monthly Now Primary/Secondary
To allow a display of a special offer which requires the now price to have two different values you can supply it with the following shape:
now: { 'primary-prefix': null, 'primary-price': 500, 'primary-extra': 'for the first 3 months', 'secondary-price': 1000, 'secondary-prefix': 'Then'}<nsx-product-card-overview pricing='[{"monthly": {"was": null, "now": {"primary-price": 500, "primary-extra": "for the first 3 months", "secondary-price": 1000, "secondary-prefix": "Then"} }, "excess": 60}]' price-heading="Estimated Price"></nsx-product-card-overview>
Implementation
Placement
The nsx-product-card-overview component can only be used as a child of the <ns-panel> element.
Specification
Attributes
initial-excess
- Property
initialExcess- Description
- The excess value that needs to be selected by default.
- Type
number
excess
- Property
excess- Description
- The list of excess options available for selection.
- Type
Array
price-heading
- Property
priceheading- Description
- The heading that needs to be updated in `price-heading` of the products.
- Type
string- Default
Estimated Price
pricing
- Property
pricing- Description
- The list of pricing objects mapped to the products. The order of pricing in the list needs to match the order of products in the dynamic slot.
- Type
Array- Default
[]
type
- Property
type- Type
string- Default
standard
Slots
| Slot | Permitted tags | Description |
|---|---|---|
heading | <h2> | The heading for product overview section. |
content | <ns-content> | The content to provide overview about the list of products. |
| Anonymous slot | The dynamic slots for products. | |
download-files | <div > ns-download> | The download links related to the products. |
Events
| Name | Description |
|---|---|
excess-change | Dispatched when the excess price option is changed. It holds the selected excess price. |
Last updated: