Alert
<ns-alert> Overview
Alert can be used to communicate error, info, success and warning messages in an accessible and visual way.
Examples
For communicating failure with urgence. A task cannot be completed without the user remedying something.
For communicating a useful piece of information that the user might find helpful to carry out their action.
For communicating that an action has been successful.
Use for communicating a piece of information with less severity. These include foreseeable problematic events, failures, outages and how to avoid errors.
Use for communicating a piece of information with less severity. These include foreseeable problematic events, failures, outages and how to avoid errors.
Guidance
Highlighter

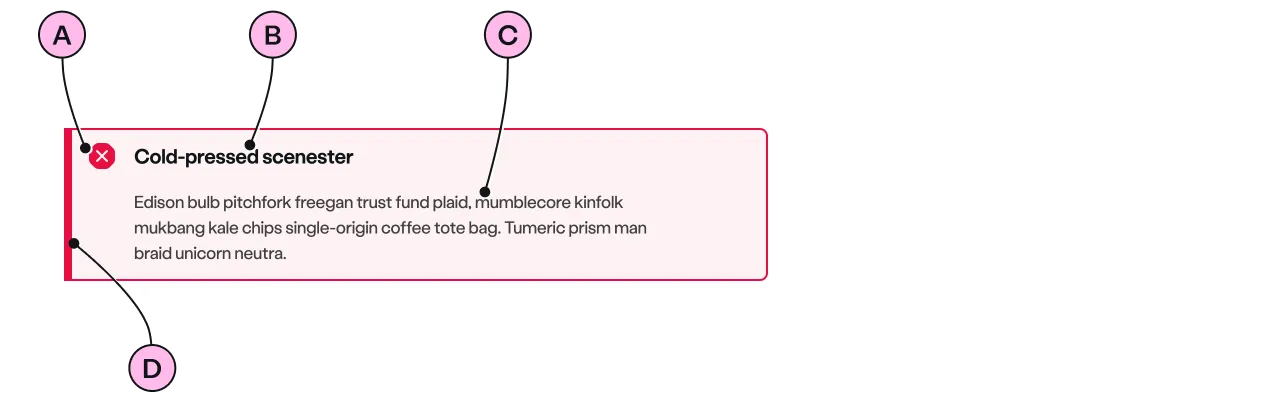
Key
| Key | Field type | Guidelines |
|---|---|---|
| A | Icon | The icon is dictated by the state. |
| B | Heading | The recommended length is between 4 and 12 words, not exceeding 50 characters in total. |
| C | Anonymous slot | A single, short paragraph works best. The text length should not exceed two paragraphs of 3 lines. Include emphasis with <strong>, inline links <a>, lists <ul> <ol>. Add a caveat link if required. |
| D | Accent | This is to support the context of the messaging. This colour matches that of the icon. |
Considerations
- Be clear and concise
The message must be in plain English, and help the user out of the situation by providing an actionable link if possible.
Implementation
Placement
The ns-alert component can be used in the following components:
<div>wrapped in<ns-panel><ns-form>
Specification
Attributes
dismissible
- Property
dismissible- Type
boolean
state
- Property
state- Description
- The contextual role of the alert message.
- Type
string- Options
errorinfosuccesswarning- Default
error
type
- Property
type- Description
- The type of alert to use.
- Type
string- Options
standardhighlighter- Default
standard
Slots
| Slot | Permitted tags | Description |
|---|---|---|
heading | <h2> <h3> | The heading of the alert toned with its `state`. Heading level depends on its place in the semantics of the page. |
| Anonymous slot | <p> <div> | The anonymous slot for alert message. |
Events
| Name | Description |
|---|---|
close-alert | Dispatched when the alert is closed. |
Figma
Please note: The ns-alert Figma component configuration instructions
are available only to members of the British Gas workspace who have access to the
Nucleus Figma UI Kit.
Accessibility
The information contained in the alert should always be the most important information on the page. To ensure that screen reader users are informed about the importance of these messages, the content is read aloud as soon as the alert type is used. This could be when the page loads or when it is dynamically added to a page.
If there are multiple alerts on a page they are read:
- from top to bottom on page load
- in the order they have been added to the page when dynamically added
Last updated: