Timeline
<ns-timeline> Overview
Represents a sequence of events that happen within a process, and shows the status.
✨ This is an auto-generated AI summary of the ns-timeline's documentation. It may not be accurate. ✨
The timeline gives an overview of a process and can show the progression of a customer journey. Its purpose is to create situational awareness for the user and manage expectations.
Examples
The step type can be used when there is a numbered sequence of events. It does not convey any status.
Guidance
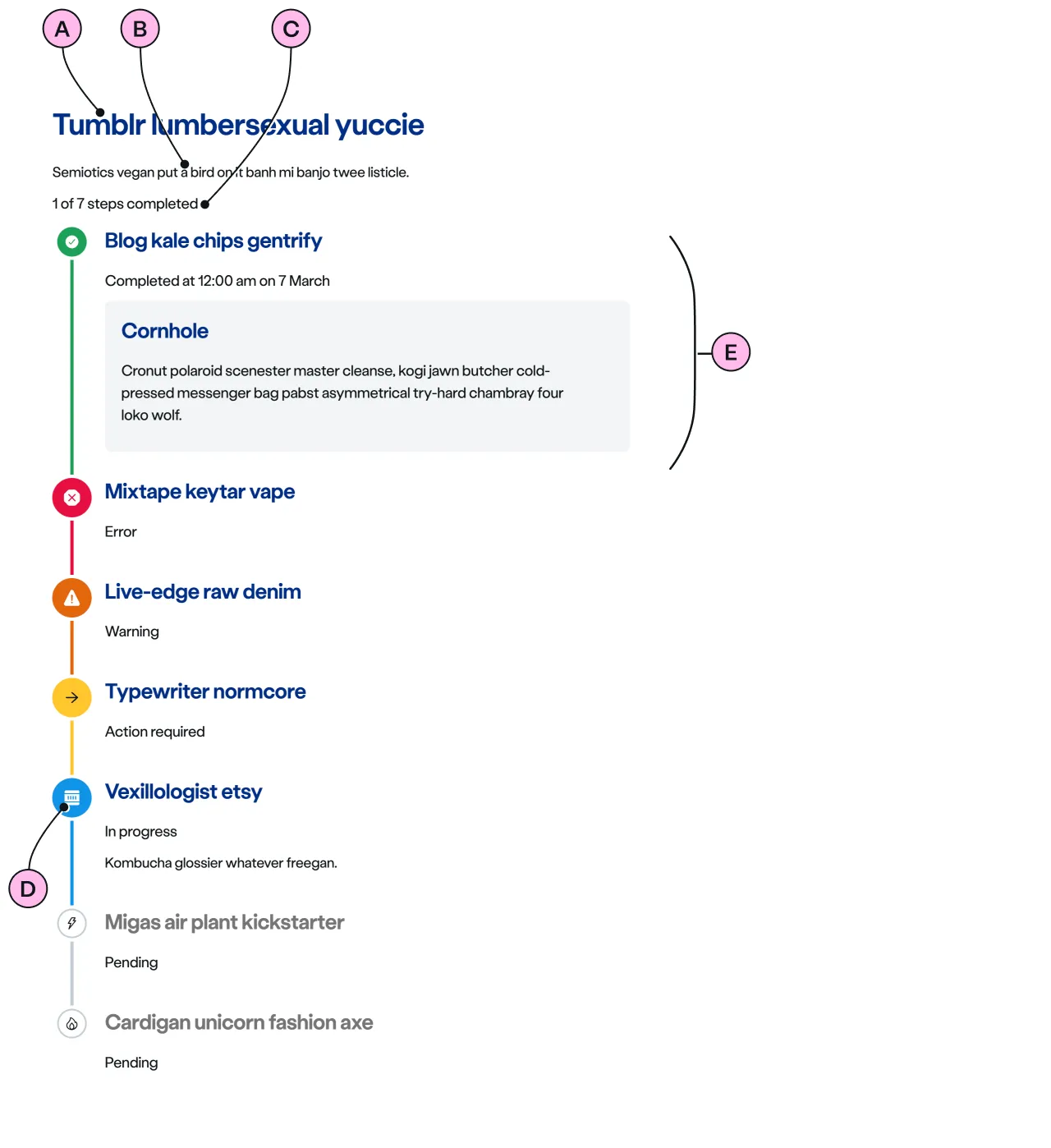
Standard

Key
| Key | Field type | Guidelines |
|---|---|---|
| A | Heading | Describes the process ns-timeline is showing. Leave it empty if there is an ns-landmark immediately preceding which describes the process. The recommended length is between 4 and 12 words, not exceeding 50 characters in total. |
| B | Summary | Optional. You can use a short sentence here to help manage expectations. |
| C | Step Count | Display information on the number of events in a process (up to a maximum of 10) and how many have been completed so far. |
| D | Decoration | Choose between default dots, icons or numbers. |
| E | Event | An individual event in the timeline. Refer <ns-timeline-event> for individual event guidance. |
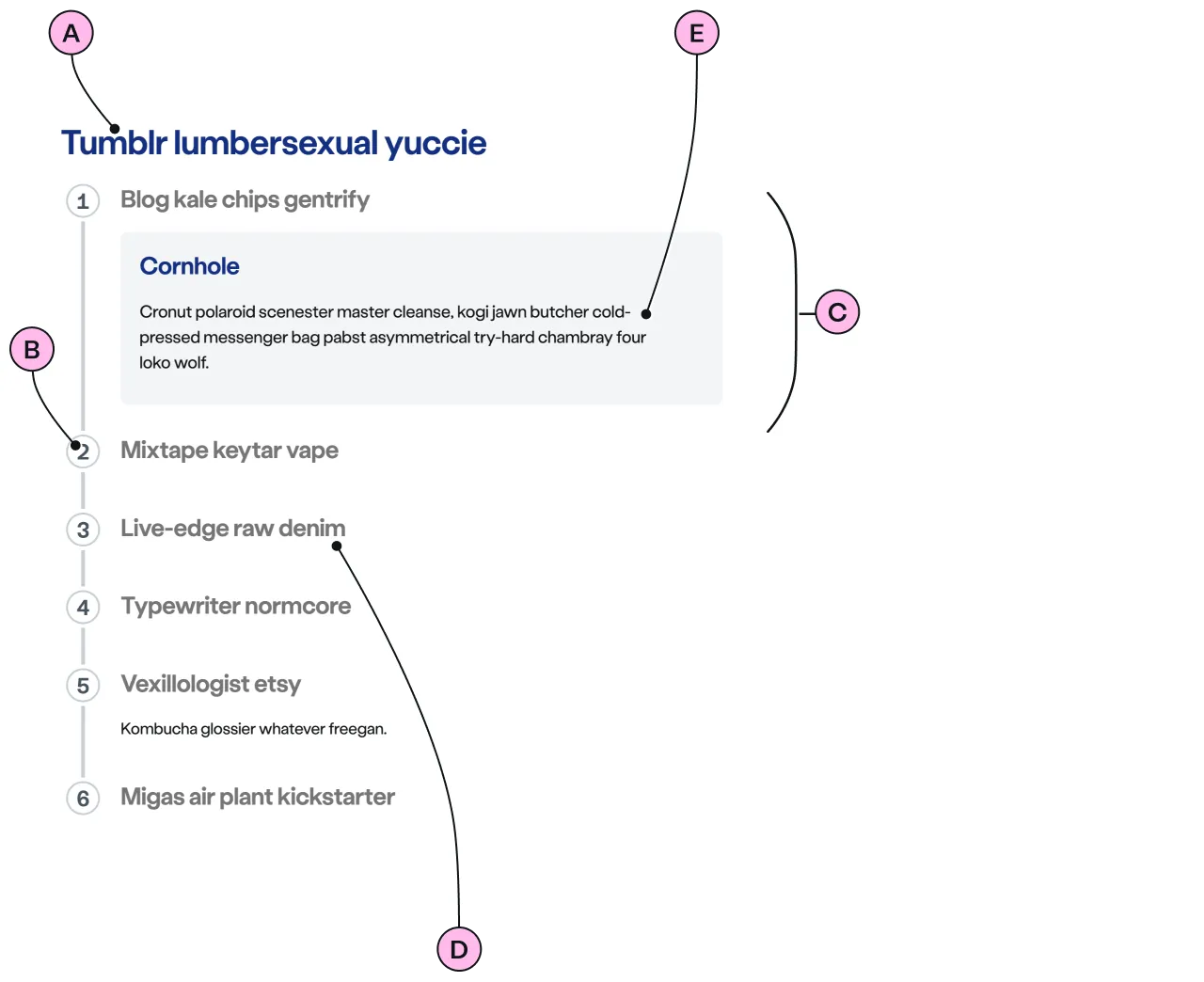
Step

Key
| Key | Field type | Guidelines |
|---|---|---|
| A | Heading | Describes the process ns-timeline is showing. Leave it empty if there is an ns-landmark immediately preceding which describes the process. The recommended length is between 4 and 12 words, not exceeding 50 characters in total. |
| B | Decoration | Number or Fallback. Number is default, the fallback is a dot if no index is specified. |
| C | Event | An individual step in the timeline. Refer <ns-timeline-event> for individual step guidance. |
| D | Event Heading | Concise and clear heading description. Keep as short as possible. |
| E | Additional Content | Add further information relevant to this step to aid customer understanding. |
Implementation
Placement
The ns-timeline component can only be used as a child of the <ns-panel> element.
Specification
Attributes
show-step-count
- Property
showstepcount- Description
- The toggle to display the completed vs total step count to represent the progress.
- Type
boolean- Default
false
type
- Property
type- Description
- The type of the timeline.
- Type
string- Options
standardstep- Default
standard
Slots
| Slot | Permitted tags | Description |
|---|---|---|
heading | <h2> | The heading to describe the process that the timeline represents. |
summary | <p> | The optional summary to manage the expectation of the process. |
event | <ns-timeline-event> | The individual step in the process. |
Figma
Please note: The ns-timeline Figma component configuration instructions
are available only to members of the British Gas workspace who have access to the
Nucleus Figma UI Kit.
(Opens in Figma).
Last updated: