Calendar
<ns-calendar> Overview
Calendar shows the dates of a month or year.
✨ This is an auto-generated AI summary of the ns-calendar's documentation. It may not be accurate. ✨
Ns-calendar is used inside any component that requires a customer to see and select a date from a calendar style view. It is an internal component that cannot be used in a standalone way.
Examples
Guidance
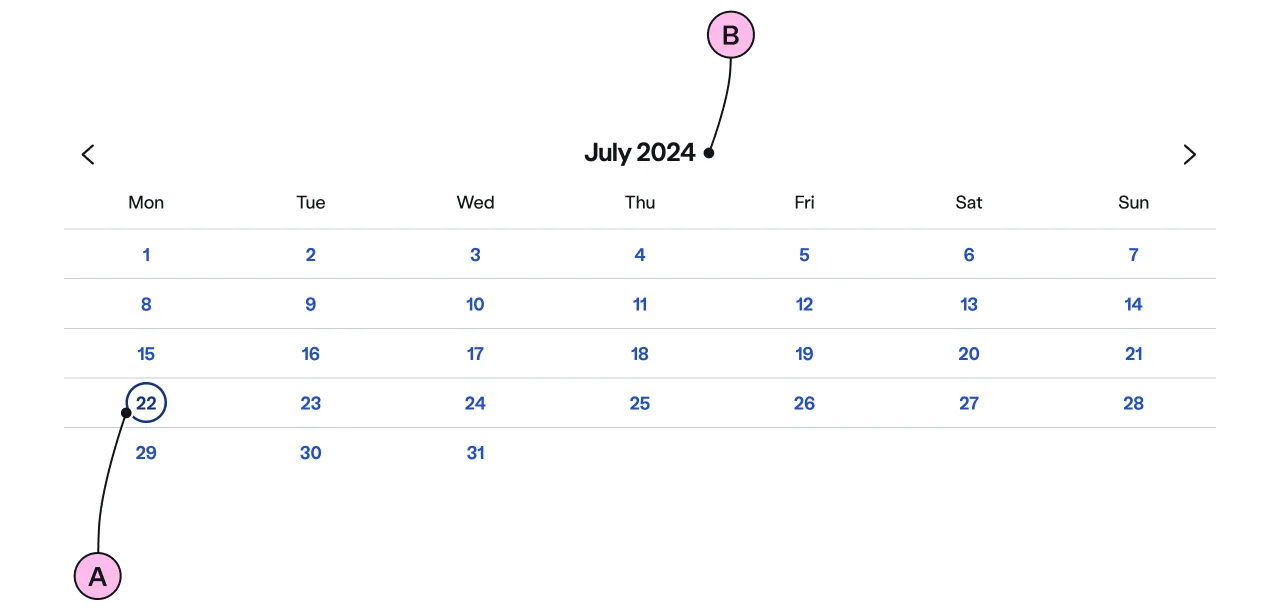
Standard

Key
| Key | Field type | Guidelines |
|---|---|---|
| A | Date | The date. |
| B | Month, YYYY | The month and year. |
Implementation
Placement
Specification
Attributes
disabled-dates
- Property
disabledDates- Description
- The set of dates that are disabled for selection.
- Type
Array
enabled-dates
- Property
enabledDates- Description
- The set of dates that are enabled for selection.
- Type
Array
min-date
- Property
minDate- Description
- The minimum date available for selection.
- Type
string
max-date
- Property
maxDate- Description
- The maximum date available for selection.
- Type
string
iso-selected-date
- Property
isoSelectedDate- Description
- The value of the selected date in ISO format.
- Type
string
month
- Property
month- Description
- The month of the calendar.
- Type
number
year
- Property
year- Description
- The year of the calendar.
- Type
number
type
- Property
type- Type
string- Default
standard
Events
| Name | Description |
|---|---|
change | Dispatched when a specific date is selected. It holds the selected date. |
Last updated: