Editorial
<ns-editorial> Overview
The editorial component is a self-contained or supporting piece of content that is more informative than promotional in nature. In some cases, it is necessary to explain something in more detail without the user needing to take an immediate action.
✨ This is an auto-generated AI summary of the ns-editorial's documentation. It may not be accurate. ✨
Sometimes, a more detailed explanation of something can be helpful – without requiring the user to take immediate action. That is where the ns-editorial component can help.
Examples
Guidance
Standard

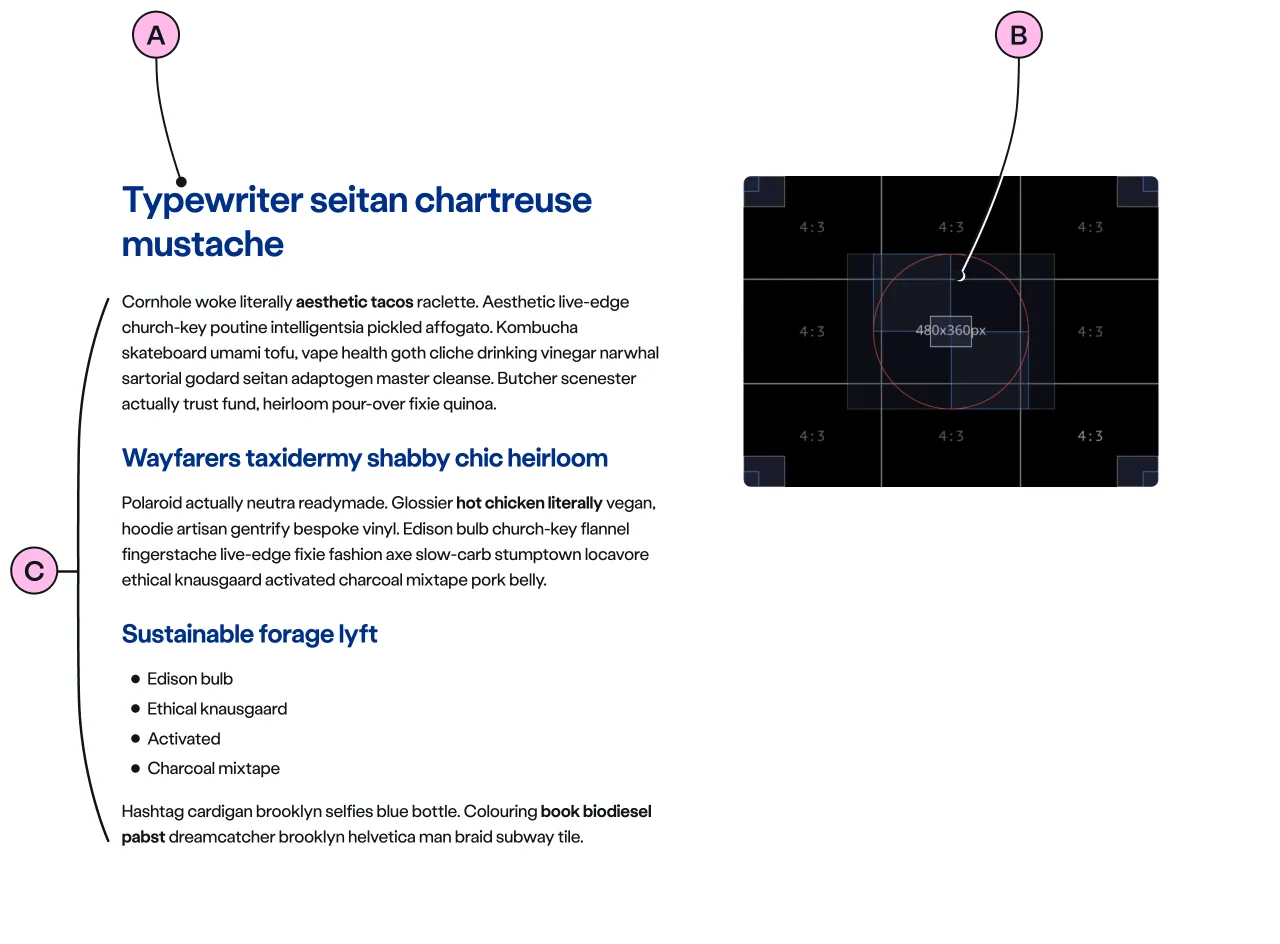
Key
| Key | Field type | Guidelines |
|---|---|---|
| A | Heading | The recommended length is between 4 and 12 words, not exceeding 50 characters in total. |
| B | Image | Choose an image size of: 640x360px, 640x480px or 640x640px. Images should be WebP file type, the file size should be no more than 25kb. |
| C | Anonymous slot | Include headings, lists and paragraphs. Divide content into short paragraphs as it is easier to consume, and aids effective page scanning. Include emphasis with <strong>, inline links <a>, lists <ul> <ol>. Add a caveat link if required. |
Implementation
Placement
The ns-editorial component can only be used as a child of the <main> element.
Specification
Attributes
image
- Property
image- Description
- The link to the decorative image. The visual in the image needs to be related to the content.
- Type
string
reverse
- Property
reverse- Description
- The toggle to display the image reversed.
- Type
boolean- Default
false
ratio
- Property
ratio- Description
- The aspect ratio of the image.
- Type
string- Options
16 / 94 / 31 / 1- Default
4 / 3
type
- Property
type- Type
string- Default
standard
Slots
| Slot | Permitted tags | Description |
|---|---|---|
heading | <h1> <h2> | The heading of the editorial related to the content. Heading level depends on its place in the semantics of the page. |
| Anonymous slot | The anonymous slot for editorial content. |
Last updated: