Cta
<ns-cta> Overview
A call-to-action allows users to take action once they are ready for it.
Users can perform particular actions through the use of the ns-cta component. An example of these actions could be to submit a form through an event (i.e. a click event) or navigate with a hyperlink.
There is no distinction between a hyperlink or an action through the design of the ns-cta component. Use its textual content to convey the intent of the CTA to the user.
Examples
For the main action in the page. It provide more emphasised affordance, so should be used sparingly.
To support the direct type and help build hierarchy, it can be used for actions that are not the main reason for the page.
How to identify when to use the text type
For example, if the content starts with:
- Learn more…
- Find out…
- Look up…
- See our…
- Discover…
These are all supporting actions and our recommendation is to use the text type.
If there is a group of more than three actions it would be preferable to make all these CTAs the text type. Or to find the main action in this group and place it in an alternative, more suitable component such as ns-lockup or ns-standout to establish hierarchy.
When to use submit and reset types
The submit and reset types of ns-cta are there to facilitate ns-form to do submit and reset actions respectively.
The submit type is to be used in a page with ns-form to perform a native-like submit action. Upon submission it automatically validates the elements in ns-form and reports any warnings or will submit ns-form.
The reset type is to be used in a page with ns-form to perform a native-like reset action. It will reset the elements back to their default or initial value.
Button vs link
There is no visual distinction between a button and a link when using ns-cta. It’s recommended not to use a native <button> element, but to use the CTA with the required events.
The distinction for a user on either a navigation or an event is not based on the appearance but on the text content. It needs to be clear based on the text content that the user is either going to the next step in a journey / page, or that they are doing an action, such as submitting a form.
Decorative vs functional
The ns-cta is a standalone component that can serve an action whether it is a link or an event. However, if required it can be used as a decoration and be wrapped within an <a> element or another routing component (such as for specific frameworks). This means that those functionalities will still look like the ns-cta even though the functional task is being done outside of it.
Guidance
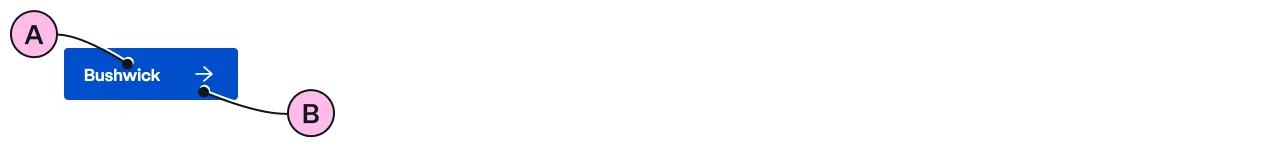
Standard

Key
| Key | Field type | Guidelines |
|---|---|---|
| A | Label | Keep the text short, relevant, and actionable. It should not exceed 24 characters. |
| B | Icon | Communicates the intention to navigate. Provides affordance and indicates navigation direction. See Icons. |
Text

Key
| Key | Field type | Guidelines |
|---|---|---|
| A | Label | Keep the text short, relevant, and actionable. It should not exceed 24 characters. |
| B | Icon | Communicates the intention to navigate. Provides affordance and indicates navigation direction. See Icons. |
Implementation
Placement
The ns-cta component can be used in the following components:
Specification
Attributes
href
- Property
href- Description
- The link to another page or section in the same page. This eliminates the use of a wrapper anchor tag. It should not be used when `click` event listener is added.
- Type
string
loading
- Property
loading- Description
- The toggle to change to `loading` state.
- Type
boolean- Default
false
loading-message
- Property
loadingMessage- Description
- The message to display in the CTA text when toggled to `loading` state.
- Type
string- Default
Loading...
disabled
- Property
disabled- Type
- Default
false
icon
- Property
icon- Description
- The decorative icon and needs to be related to the text content.
- Type
string- Options
- Refer to our icons.
- Default
arrow-right
type
- Property
type- Description
- The type of the CTA to choose for the purpose.
- Type
string- Options
directtextsubmitreset- Default
direct
Slots
| Slot | Permitted tags | Description |
|---|---|---|
| Anonymous slot | The anonymous slot for text content and needs to be related to the action performed by the CTA. |
Events
| Name | Description |
|---|---|
click | Dispatched when the CTA is clicked. |
Specification notes
Telephone number links
In iOS, Safari automatically detects numbers that it assumes are phone numbers and converts them into hyperlinks.
How to prevent issues with number links in Safari
Figma
Please note: The ns-cta Figma component configuration instructions
are available only to members of the British Gas workspace who have access to the
Nucleus Figma UI Kit.
Last updated: