Video
<ns-video> Overview
Loads YouTube videos.
British Gas creates many videos to engage customers. The ns-video component enables the use of these videos on the website and gives better context to the customer regarding what, how or why they should do something.
Examples
Guidance
Cookie consent
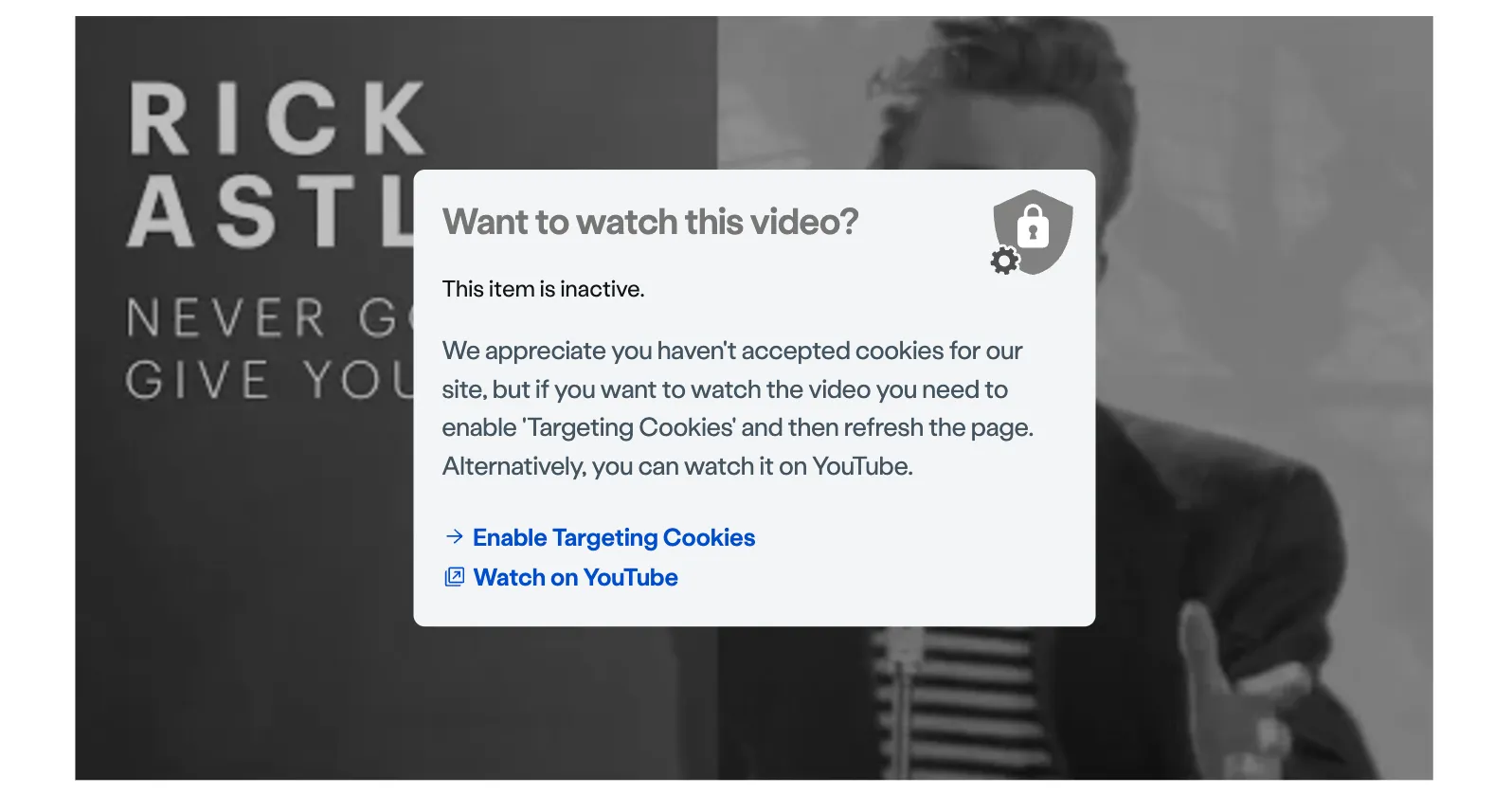
To comply with user privacy preferences ns-video includes a cookie consent feature.
It checks if the user has accepted ‘Targeting Cookies’ before enabling video playback. If not, the video remains inactive, and a message prompts the user to enable ‘Targeting Cookies’ and refresh the page.
Alternatively, users can watch the video on YouTube.

This feature ensures users are informed about their cookie settings, maintaining transparency and adhering to privacy regulations.
Implementation
Placement
The ns-video component can be used in the following components:
Specification
Attributes
end
- Property
end- Description
- Optional end time in seconds for the video. Note: The end parameter works in the embedded iframe player but is not supported by YouTube's web player, so it's excluded from external YouTube links in the consent message.
- Type
string
id
- Property
id- Description
- The unique identifier of the YouTube video.
- Type
string- Default
title
- Property
title- Description
- The title of the youtube video iframe.
- Type
string- Default
YouTube video
start
- Property
start- Description
- Optional start time in seconds for the video.
- Type
string- Default
0
ratio
- Property
ratio- Description
- The aspect ratio of the youtube video.
- Type
string- Options
16 / 94 / 31 / 1- Default
16 / 9
type
- Property
type- Type
string- Default
standard
Events
| Name | Description |
|---|---|
statechange | Dispatched when the state of the youtube video changes. It holds the video id, title and the state. |
Last updated: