Selector
<ns-selector> Overview
Selector is a checkbox or radio form control that has additional information to describe it.
✨ This is an auto-generated AI summary of the ns-selector's documentation. It may not be accurate. ✨
Showcase a product, service or option which users can select. The ns-selector component can function as a single or multiple selection for the user.
Examples
Use radio buttons when only one choice may be selected.
Use checkboxes when multiple choices may be selected.
Guidance
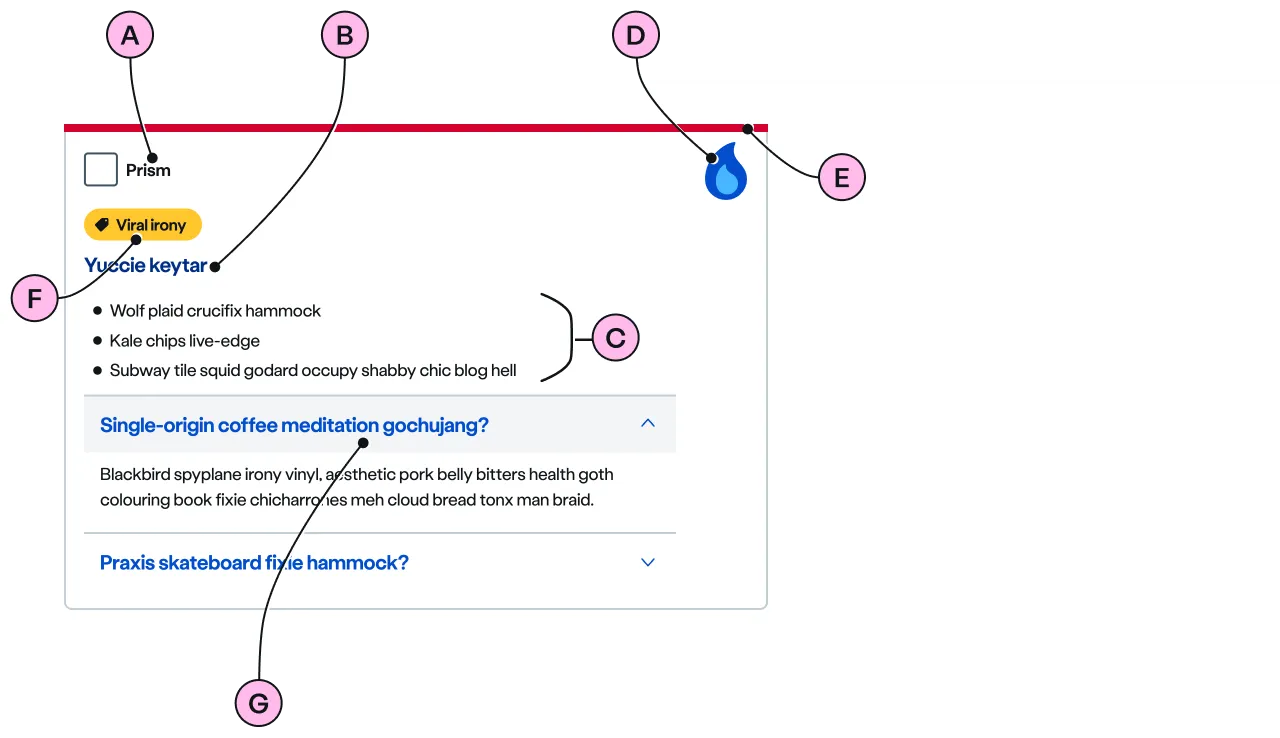
Illustration

Key
| Key | Field type | Guidelines |
|---|---|---|
| A | Label | Describe the selection concisely. It should not exceed 24 characters. |
| B | Heading | A heading provides further description to the label. The recommended length is between 4 and 12 words, not exceeding 50 characters in total. |
| C | Paragraph | A single, short paragraph followed by an unordered list work best. The text length should not exceed one paragraph and a ticked list of 3 to 5 items. Include emphasis with <strong>, inline links <a>, lists <ul> <ol>. Add a caveat link if required. |
| D | Decoration | Use to support and highlight the content. See illustrations. |
| E | Keyline | An optional colour keyline can be added to distinguish and draw attention to your selectors. |
| F | Pill | You can use a pill to promote an option that has something special like a discount, a promotion or a because it’s eco-friendly. Use the pill the h3 and the list. Try not to add a pill to each option as it may lose its attention grabbing power. |
| G | Expanders | An optional addition of an ns-expander component within the selector allows for more detail to be discoverable. It consists of a heading and an anonymous content slot. When the heading is clicked the component opens to reveal the content. When in an open state, clicking the heading will hide the content. |
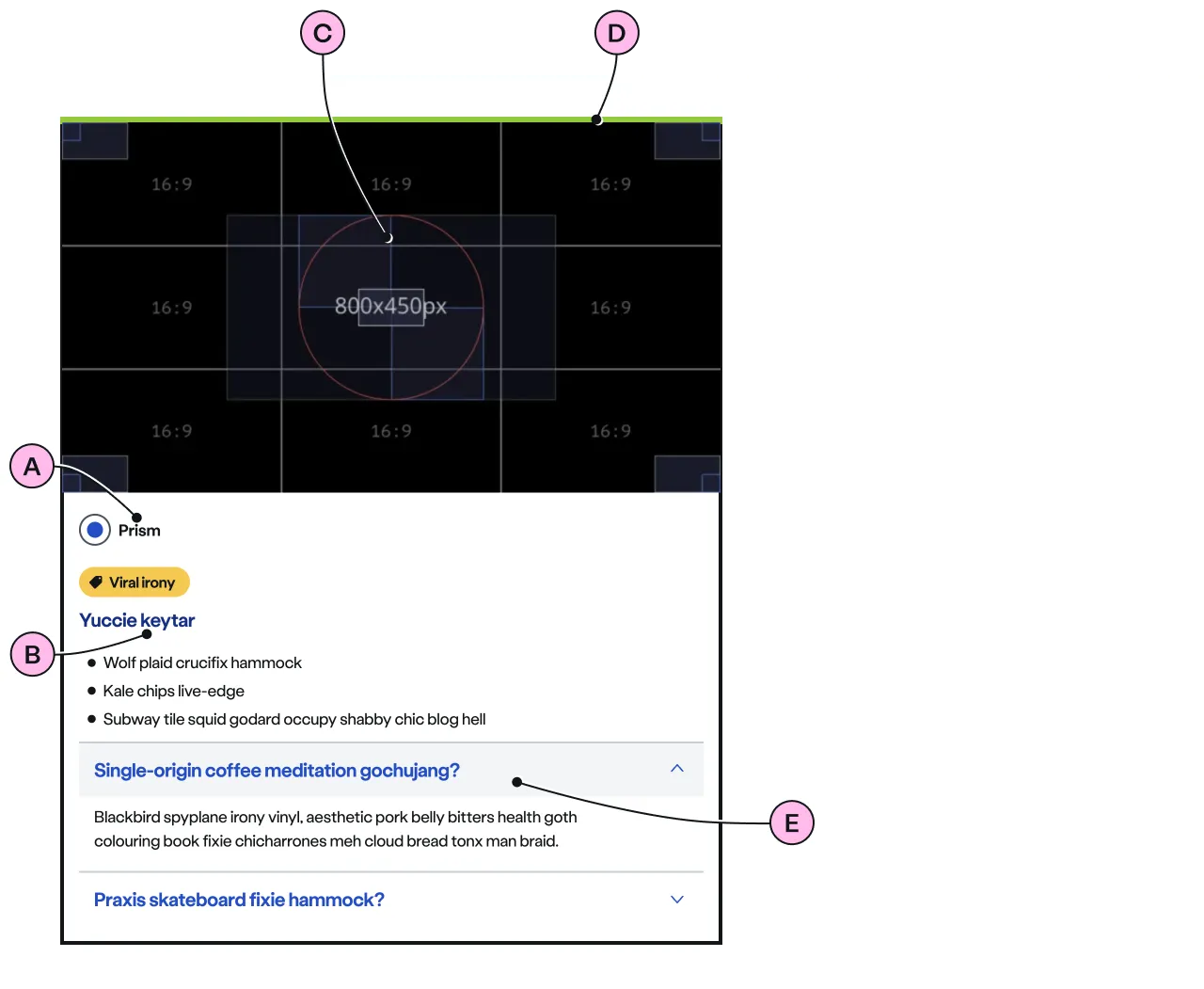
Image

Key
| Key | Field type | Guidelines |
|---|---|---|
| A | Label | Describe the selection concisely. It should not exceed 24 characters. |
| B | Paragraph | A single, short paragraph followed by an unordered list work best. The text length should not exceed one paragraph and a ticked list of 3 to 5 items. Include emphasis with <strong>, inline links <a>, lists <ul> <ol>. Add a caveat link if required. |
| C | Image | Use an image size of 640 x 360px. Images should be WebP file type, the file size should be no more than 25kb. |
| D | Keyline | An optional colour keyline can be added to distinguish and draw attention to your selectors. |
| E | Expanders | An optional addition of an ns-expander component within the selector allows for more detail to be discoverable. It consists of a heading and an anonymous content slot. When the heading is clicked the component opens to reveal the content. When in an open state, clicking the heading will hide the content. |
Implementation
Placement
The ns-selector component can be used as a child of <ns-column> wrapped in <ns-inputter>.
Specification
Attributes
decoration
- Property
decoration- Description
- The decorative illustration to provide visual aid to the content of the selector option.
- Type
string- Options
- Refer to our illustrations.
image
- Property
image- Description
- The link to the image. The visual in the image needs to be related to the content of the selector option.
- Type
string
keyline
- Property
keyline- Description
- The keyline colour to distinguish and attract attention to the selector.
- Type
string- Options
cyanlimenavyblueforestslateorangeredyellow- Default
type
- Property
type- Type
string- Default
standard
Slots
| Slot | Permitted tags | Description |
|---|---|---|
description | <div> | The description of the selector and needs to be short and clear. It is required when `decoration` is used and optional when `image` is used. |
| Anonymous slot | <input> <label> | The anonymous slot for form elements such as input and label. |
Figma
Please note: The ns-selector Figma component configuration instructions
are available only to members of the British Gas workspace who have access to the
Nucleus Figma UI Kit.
(Opens in Figma).
Last updated: