Live
<ns-live> Overview
Live draws attention to areas of the page that are dynamically updating.
✨ This is an auto-generated AI summary of the ns-live's documentation. It may not be accurate. ✨
The ns-live component comprises a loading icon, a helpful message and a subtle animation.
Examples
Guidance
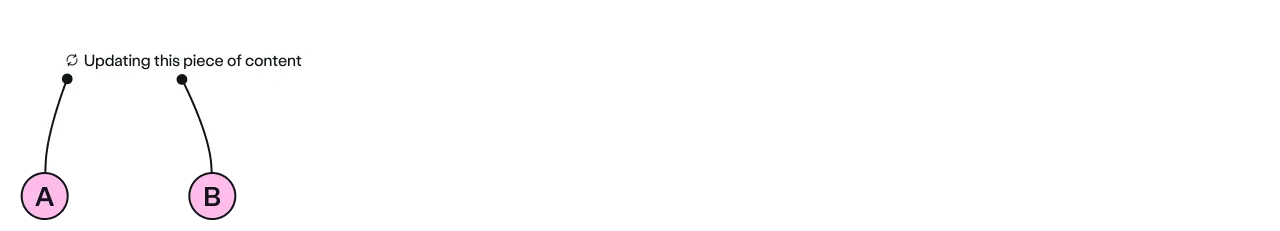
Standard

Key
| Key | Field type | Guidelines |
|---|---|---|
| A | Icon | This is the loading icon. |
| B | Message | Keep this under 10 words and describe to the user what is happening e.g. Updating your quote |
Implementation
Placement
Specification
Attributes
busy
- Property
busy- Description
- The toggle to indicate the state of the live.
- Type
boolean- Default
false
busy-message
- Property
busyMessage- Description
- The message to display when in `busy` state.
- Type
string- Default
Updating
aria-live
- Property
ariaLive- Description
- The accessibility feature to indicate the content will be updated after the initial page load.
- Type
string- Options
politeassertive- Default
polite
type
- Property
type- Type
string- Default
standard
Slots
| Slot | Permitted tags | Description |
|---|---|---|
| Anonymous slot | The anonymous slot for any html flow content. |
Figma
Please note: The ns-live Figma component configuration instructions
are available only to members of the British Gas workspace who have access to the
Nucleus Figma UI Kit.
(Opens in Figma).
Last updated: