Pill
<ns-pill> Overview
A small coloured highlight which can be used to visually draw a customer's attention to a piece of information.
The component is a small coloured highlight. Use ns-pill to highlight a small item of information to a customer. Within the British Gas experience, they are often used to attract attention to a promotional message or a notification. Only display a small detail of the content. The ns-pill component should not contain lengthy or complex information.
Pills can help to create a subtle sense of urgency or to draw a customer’s attention to the value of a product or service. For example, use them to highlight the date a promotional offer expires or to feature a gift offer.
Examples
Guidance
Standard

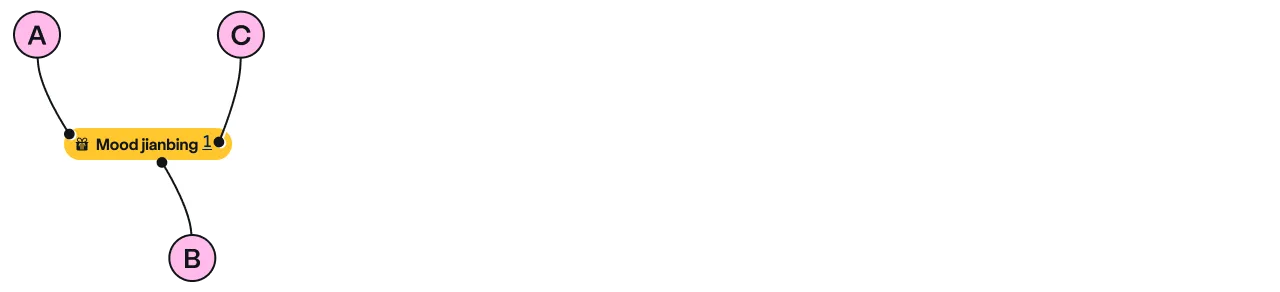
Key
| Key | Field type | Guidelines |
|---|---|---|
| A | Icon | Optional. To draw additional attention, provide clarity and to aid recognition. |
| B | Anonymous slot | Be concise and catchy, ideally between 1 and 4 words. Content should not run over more than one line on a squash-court viewport. |
| C | Caveat | Use a link to <ns-caveat>. |
Implementation
Placement
The ns-pill component can be used in the following components:
Specification
Attributes
colour
- Property
colour- Description
- The decorative background colour of the pill.
- Type
string- Options
cyanlimenavyforestmembershipslateorangeredyellow- Default
slate
icon
- Property
icon- Description
- The decorative icon to provide visual aid to the content of the pill.
- Type
string- Options
- Refer to our icons.
- Default
type
- Property
type- Type
string- Default
standard
Slots
| Slot | Permitted tags | Description |
|---|---|---|
| Anonymous slot | The anonymous slot for pill text. |
Specification notes
membership colour is used to highlight membership related information, such as exclusive offers or benefits for members.
Figma
Please note: The ns-pill Figma component configuration instructions
are available only to members of the British Gas workspace who have access to the
Nucleus Figma UI Kit.
Last updated: