Skyline
<ns-skyline> Overview
Global messaging to notify visitors of current, ongoing or upcoming events that they may be relevant to them.
The ns-skyline displays high-level messages to the user. Its position is always beneath the global navigation and above any content. Use it for notifications of important site-wide (not page-specific) events that may affect the experience of using the British Gas website.
Use ns-skyline for either of these two purposes:
- Informational Show helpful information the user may want to be made aware of, e.g. upcoming price changes.
- Warning Warn users of potential upcoming or current issues, e.g. a weather warning.
Examples
Guidance
Standard

The skyline contains the <ns-expander>. We recommend to use 1 expander, with a maximum of 2.
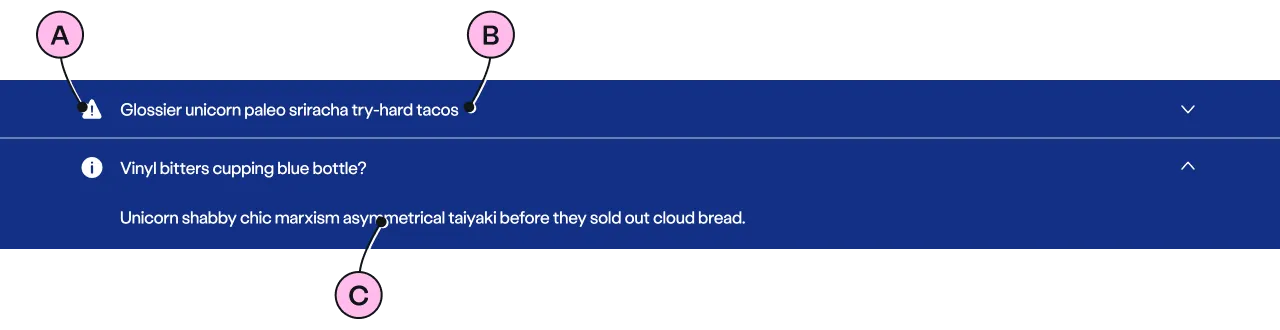
Key
| Key | Field type | Guidelines |
|---|---|---|
| A | Icon | Either an info or warning icon. Relevant to the message. |
| B | Heading | Introduces the content in the anonymous slot. Clicking the headings reveals the content. The recommended length is between 4 and 12 words, not exceeding 50 characters in total. |
| C | Anonymous slot | A single, short paragraph works best. Include emphasis with <strong>, inline links <a>. |
Implementation
Placement
The ns-skyline component can only be used as a child of the <main> element.
Specification
Attributes
type
- Property
type- Type
string- Default
standard
Slots
| Slot | Permitted tags | Description |
|---|---|---|
| Anonymous slot | <ns-expander> | The anonymous slot for one or more expanders. |
Figma
Please note: The ns-skyline Figma component configuration instructions
are available only to members of the British Gas workspace who have access to the
Nucleus Figma UI Kit.
Last updated: