Accordion
<ns-accordion> Overview
Accordion enables users to expand and collapse multiple sections of content.
Use ns-accordion to break down content into meaningful sections, helping to reduce information overload. Accordions can be useful for things like frequently asked questions or displaying multiple blocks of related content inside an ns-expander.
Examples
Guidance
Standard

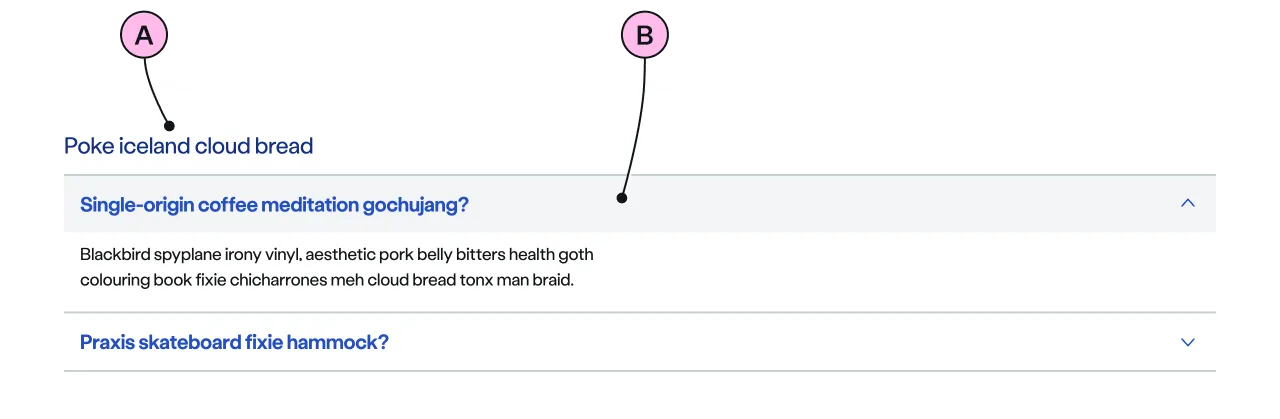
Key
| Key | Field type | Guidelines |
|---|---|---|
| A | Heading | The recommended length is between 4 and 12 words, not exceeding 50 characters in total. |
| B | Anonymous slot | Add 1 to 8 <ns-expander> components. All expanders relate to the Heading. |
Considerations
If you need more than 8 ns-expander components, you can use more than one accordion on the page.
If there isn’t a inherent logical order to the expanders, use alphabetical order for ease of scanning.
Implementation
Placement
The ns-accordion component can be used in the following components:
<div>wrapped in<ns-panel><ns-content><ns-editorial>
Specification
Attributes
type
- Property
type- Description
- The type of the accordion.
- Type
string- Default
standard
Slots
| Slot | Permitted tags | Description |
|---|---|---|
heading | <h2> <h3> | The heading of the accordion that relates to the sections of content. Heading level depends on its place in the semantics of the page. |
| Anonymous slot | <ns-expander> | The anonymous slot for group of related expanders. |
Figma
Please note: The ns-accordion Figma component configuration instructions
are available only to members of the British Gas workspace who have access to the
Nucleus Figma UI Kit.
Last updated: